We’re on the Octopus Go off-peak electricity tariff and often have flexibility about what day to charge the car or run appliances overnight. I’d regularly look at the carbon intensity forecast to calculate if it’s better to plug in today or tomorrow.
I’ve built a simple web app to automate this and would be grateful for any feedback. It should work in most modern browsers but once I know if the basic features are useful then I can make it a bit more universal and user-friendly.
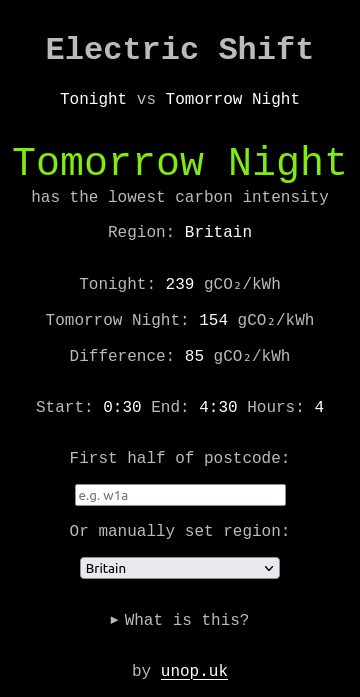
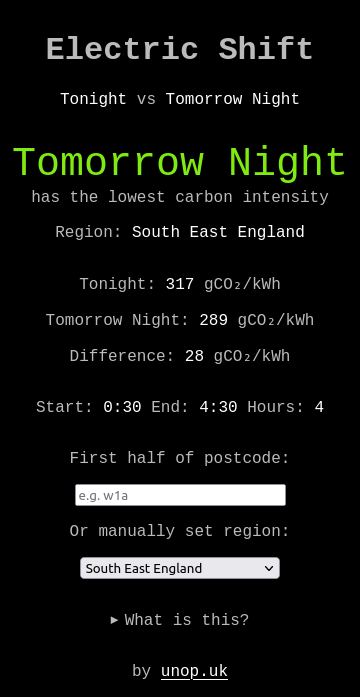
This “Electric Shift” app can currently be found at unop.uk/shift and it:
…compares the carbon intensity of your next two electricity off-peak periods so you know if it’s better to run appliances (or charge the car) tonight or tomorrow night.
By default the national forecast and standard Go off-peak time-band (00:30 - 04:30) are used but these can be changed in the URL. You can change the start and end times if your off-peak slot is different like so:
e.g. unop.uk/shift/?start-hour=23&start-mins=0&end-hour=5&end-mins=0
Put the first part of a postcode in the box or URL to get a regional forecast:
e.g. unop.uk/shift/?postcode=w1a
If you know the region then you can select this or put the code in the URL and force the use of that region:
e.g. SE: unop.uk/shift/?region=14 or Wales: unop.uk/shift/?region=17.
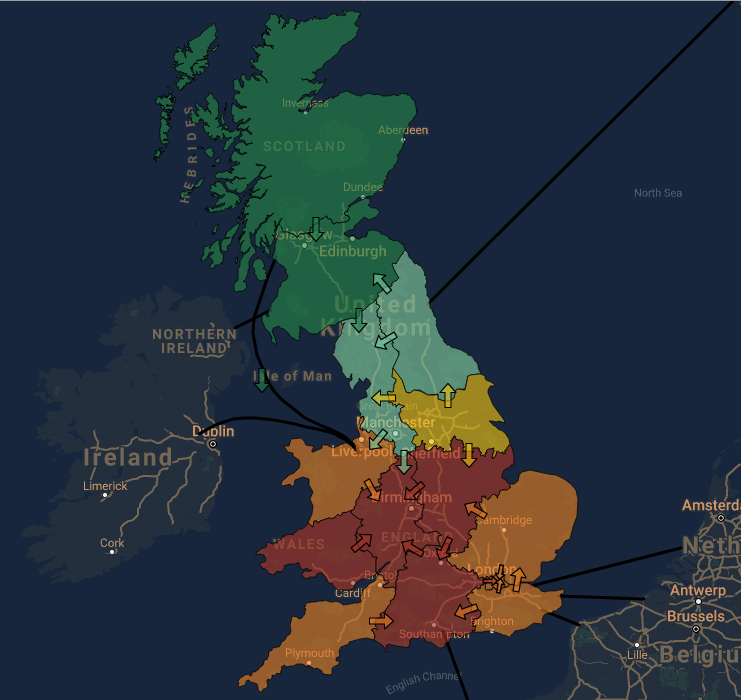
The regional forecasts sometimes give a different answer to the national one, so they are worth using. This is due to the different generation mix and import / export capacity in the regions.
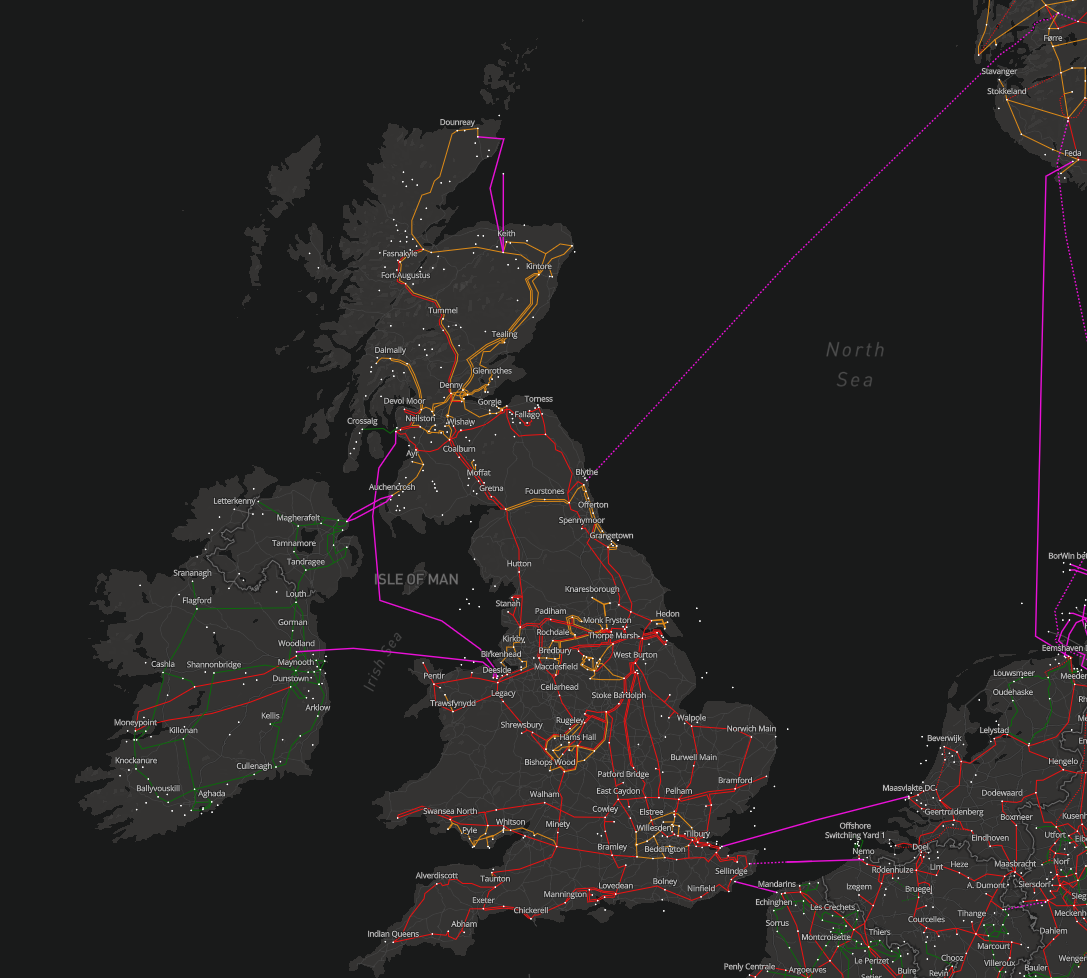
It may be windy in North Scotland but we can’t currently get all that energy down to the South East. This is changing though and we are also adding more interconnections, such as the new North Sea Link to Norway and the under-construction Viking Link to Denmark. This is a simplified model and reality is of course far more complicated but that is a topic for another day.
The app is a single page written in vanilla JavaScript and uses some modern ECMAScript features (fetch, async / await, promises, arrow functions etc.), so won’t work in old browsers. If it proves useful and popular then I may port it to TypeScript, give it its own git repo and target a lower ES version. It’s just not worth the hassle of all the tens of thousands of files and hundreds of megabytes of untrusted node packages for a quick experiment.
If you have any comments or feedback then please get in touch.