As covered in my previous post, I’ve been experimenting with Xamarin for building mobile apps in C#. I tried out various demo apps including multiple architectures for the classic todo list app. Once I was comfortable with the tooling I built a little tile matching game in Xamarin.Forms with XAML.
For now there is no official XAML designer, but there are third party ones. There is a preview of a previewer and I believe there’s an official designer coming in Visual Studio for Mac. This would be very useful for those not already comfortable using XAML, for example from previous experience working with WPF.
PCL vs Shared Projects
As mentioned, I’ve been focusing on Xamarin.Forms, which allows you to share not only your business logic code but much of your UI too. There are still some things to customise for each platform, such as subtle differences in SQLite implementations.
There are two ways to share your common UI code, with PCLs (Portable Class Libraries) or with shared projects. You can read about the pros and cons here but I’ve stuck with PCLs as .NET Standard should make this better supported down the line.
Remote Mac Build
One of the nice features of Xamarin is you can have a remote Mac build agent. I set this up on an old MacBook Pro but long term it would be better on the headless Mac Mini. The new remote build is very easy to set up, compared with the old one. You just need to install Xcode (if you haven’t already got this set up for development) and enable remote access.
As the remote build is over the local network it can be slow and hang the process in Visual Studio, especially if a connection times out. I tend to leave it off while developing and only enable it for testing. You don’t need to sign the app to run it in the iOS simulator so if you get errors regarding this then try selecting a different build configuration.
Running in the Android emulator and on device was very straightforward, but then I already had Android Studio set up for native Java development. Just make sure you select the correct image/device as the target.
Simple Game App
I knocked up a little game as a demo to test the various platforms. Even though it is embarrassingly simple it’s actually quite addictive.
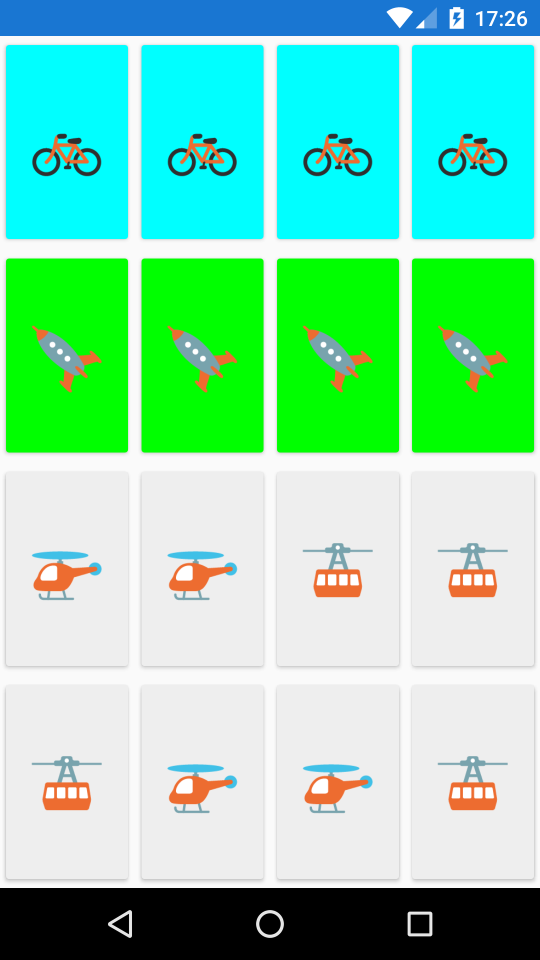
I coded a 4x4 grid of buttons in XAML and added 4 emoji that you have to match. The tiles get randomly reordered every go and by using emoji I don’t have to deal with images. 😀

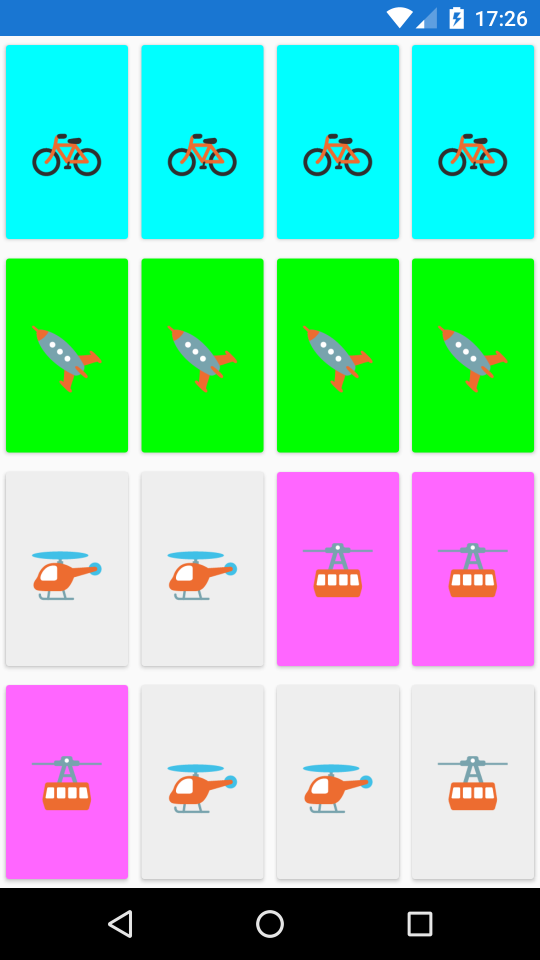
As you select each icon the button changes colour.

Once you have matched four tiles they lock in at the top.

You can then select the next set.

They lock in below the previous set.

The same with the third set. Once they are matched the board is solved.

The key game mechanic that makes it re-playable is that you are told how quickly you solved the board at the end.

It’s hard to not keep trying for a lower time.
This was the very first pass (I didn’t even convert the time to seconds) but I made a second version that improves on it. It randomises the icons from a set of Unicode flag emojis. I’ll write about that (and the rabbit hole that is emojis) in the next post.
P.S. I’m available for hire.