Almost a year ago I built this prototype railway station information kiosk. It was my team’s entry in a train themed hackathon. The model in the video below is the second iteration that was built after the main event.
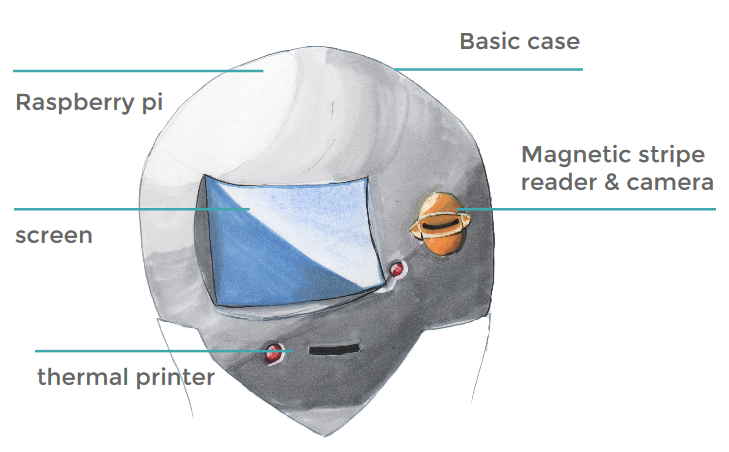
It comprises of an iPad and Android smartphone mounted in a box. The phone scans the inserted train ticket with its camera and the tablet then displays relevant information for the journey.
The core of the project was built in ASP.NET MVC (as that’s my favourite stack) running as a full screen web app. It’s making real-time requests to the Online Journey Planner and Live Departure Boards APIs, which is why it lags a little at times. We named it ugo.

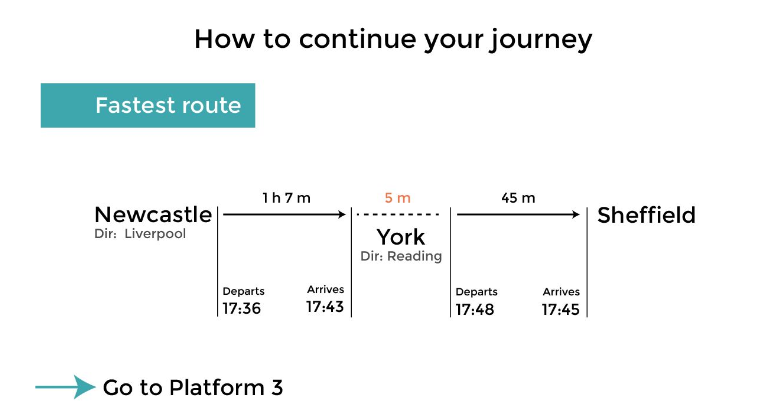
The idea was that it would be on a platform displaying live departure information until a ticket was scanned. Then it would show you how to reach your destination and include a map of the station, indicating where you need to be.
You could then scan the screen with your phone (or use NFC) to download the details. Our final design included a printer to give you a little slip with all the info.

If you want to use the Live Departure Boards API in your own project then you might like my Huxley SOAP to JSON proxy for it. It now supports the staff API.
P.S. I’m available for hire.