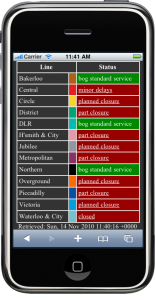
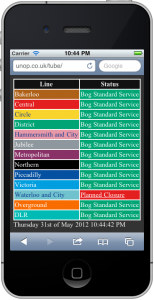
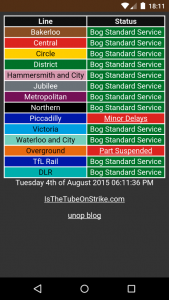
It’s been 5 years since I started this blog. So I thought I’d take a look back at my first post and see how times have changed. The inaugural article was about a mobile optimised London Underground (tube) status page I created. It’s still available at unop.uk/tube although it has changed a bit. The latest source code is on GitHub. You can see the progression in these captures.



When I originally made this there was no API for the Transport for London (TfL) data. However, there was a third party API which scraped their site, now retired. I’ve upgraded it over the years to use the TfL XML API. Even that now is deprecated and they have a better JSON API which even has cross origin headers.
The motivation was to make a super small page which would quickly load over a slow data connection on a phone. I kept the HTML very simple and embedded the CSS. It was also a chance to learn about Extensible Stylesheet Language Transformations (XSLT). A way of transforming XML to HTML. It’s a technology I would definitely avoid these days.
Future plans for this project include a rewrite in Facebook’s React JavaScript framework. Possibly using a material design based UI. I’d like to make it installable so the phone loads it locally and talks directly to the TfL API, much like Instabail does. It could also be extended to include national rail live departures data. Using my Huxley proxy to make the API suitable for JavaScript web apps.