I’ve used the Application Cache (AppCache) successfully in many projects (such as InstaBail) but for my recent book I wrote about JavaScript Service Workers, as AppCache has been deprecated and Service Workers have replaced it, almost.
AppCache has many problems but is almost universally supported. Service Workers are fantastic but are not yet widely adopted. It seems a bit premature to deprecate a feature before the replacement is ready and fully supported. I hope this happens soon, but if starting a project today then which should you choose?
AppCache is fully supported in all major browsers apart from Opera mini. However, unless you are using it exactly as it was intended then you aren’t going to be in a happy place. It is far too rigid and it is easy to end up in debugging hell.
Service Workers are much more flexible, but - importantly - are not yet fully supported by any major browser. Partial support is available, but only in Chrome, Opera and Firefox.
IE/Edge and Safari (crucially, including iOS) do not currently have any support (although Edge may get support soon). A nice summary (although clearly from a Google bias) is available here.
Stop! Service Worker is not ready yet, and AppCache shouldn’t be deprecated until it is. Even the development tools are still in a state of flux.
Dev Tools - F12
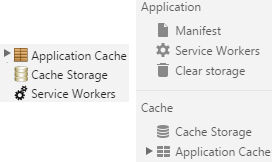
Chrome is the browser with the best dev tools for this emerging technology, although they like changing the look and layout. Here’s the old and new look for the caching parts of the web developer tools.
 Application Cache is the old tech and the new stuff appears in Cache Storage and Service Workers.
Application Cache is the old tech and the new stuff appears in Cache Storage and Service Workers.
Service Worker Inspector
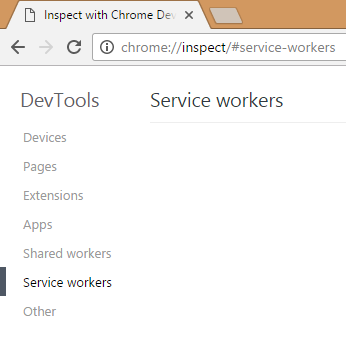
In Chrome you can visit chrome://inspect/#service-workers to see any active workers.
For now, you can also open chrome://serviceworker-internals/, but this may be removed or merged into the other dev tools in the future.
It Depends
So, as usual, the answer depends on what your use case is. If you are developing an offline web app for iOS then you will have to stick with AppCache. However, you can still mix in some Service Worker parts to get nice features on Chrome/Android, such as app install banners.
If you’re interested in browser caching with JavaScript then I’ve written in detail about how to use and debug Service Workers in chapter 7 of my recent book.